記事冒頭に肩書+自己紹介の枠をつける場合
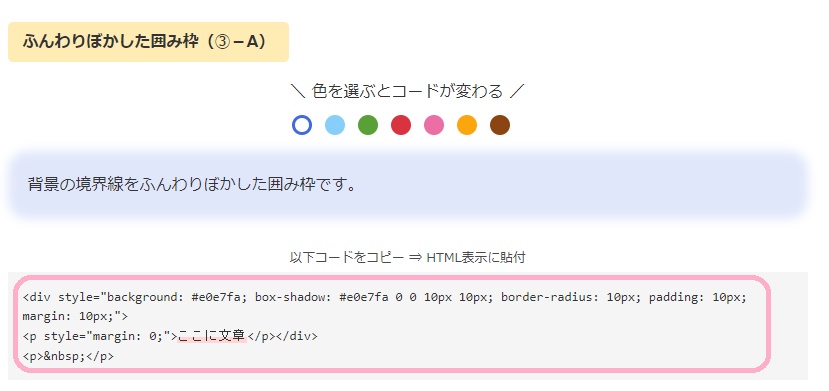
どのデザインにするか下のサイトから選ぶ
素材数No.1】アメブロ用の囲み枠・ボックス厳選300種 >>
アメブロの記事編集画面を開く

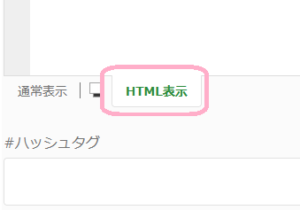
通常は「通常表示」タブが開かれている
「HTML表示」をタップ

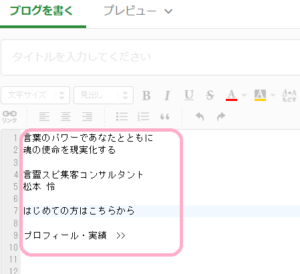
囲みの中に記載する内容を入力する

手順1のサイトから好きなデザインのコードをコピーする

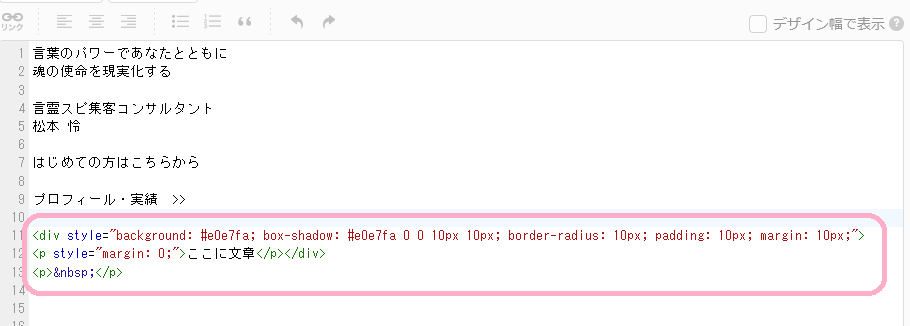
アメブロの「HTML表示」の入力欄に貼り付ける

(「通常表示」にして表示を確認する)
慣れるまでは、少し変更するごとに「通常表示」にして、表示がおかしくなっていないかを確認することをおすすめします。
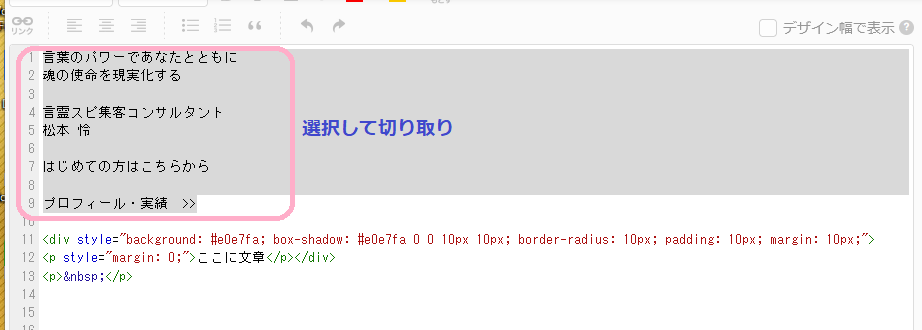
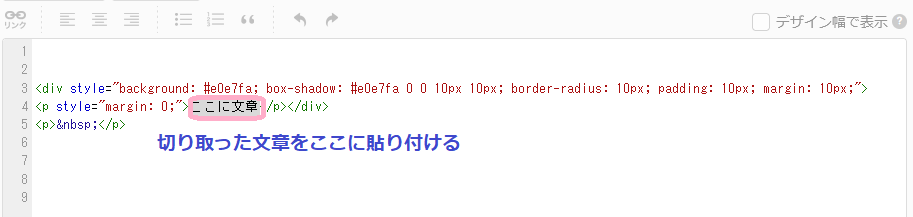
「HTML表示」に戻して手順4で入力した文字を切り取り、「ここに文章」の部分に貼り付ける


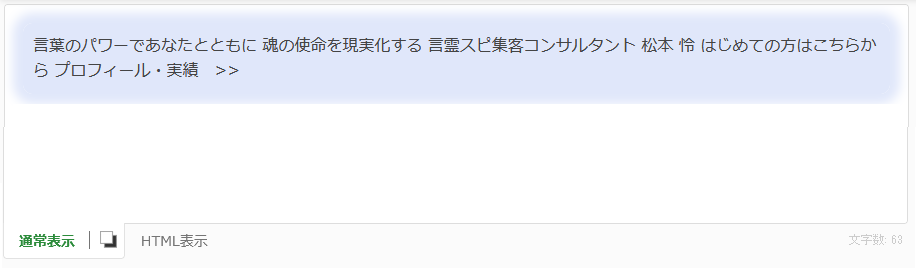
「通常表示」にして表示を確認する
下のような改行なしの状態で表示されます。

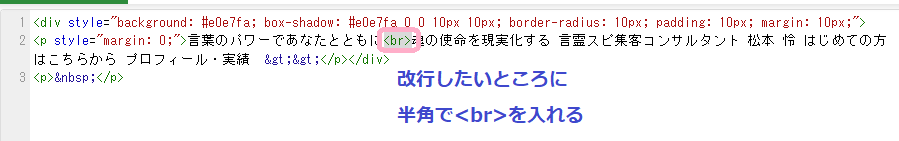
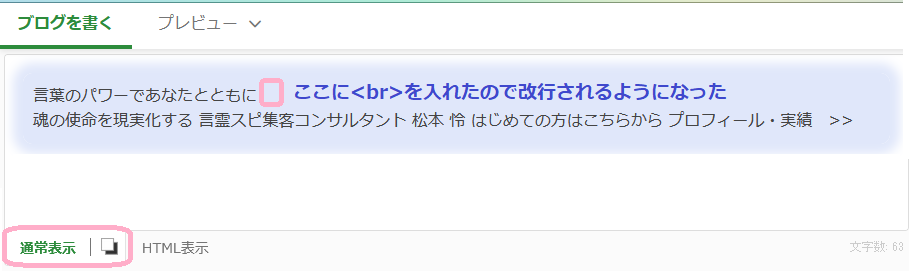
「HTML表示」に戻し、改行したいところに半角で <br> を入力する

「通常表示」にして表示を確認する
<br> を入力した箇所で改行されていればOKです。

改行を入れたいところに <br> を入力しながら表示を確認する
1つ <br> を入力したら「通常表示」にして表示を確認し、問題なければ「HTML表示」に戻して、次に改行したい箇所に <br> を入力することをおすすめします。
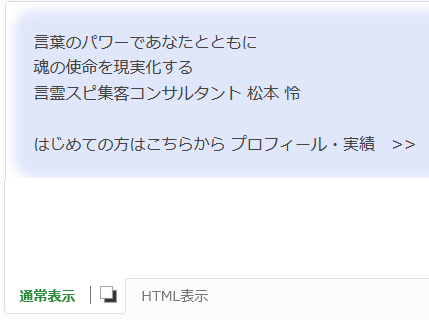
次のように、手順4で書いたときと同じ場所で改行されていればOKです。

ポイント
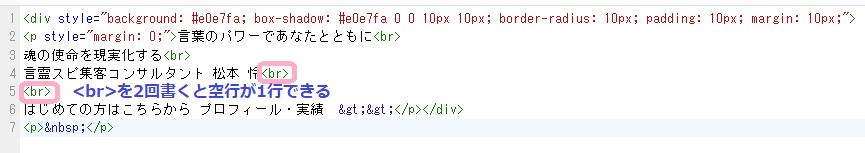
改行するだけではなく、空行を入れたい場合は、<br> を増やしてください。
<br> を2回書くと、1行空行ができ、<br> を3回書くと2行空きます。




コメント